導航未能到達站點上的正確頁面對訪問者來說是一件痛苦的事情。因為這會浪費用戶的時間、消磨用戶的耐心。作為北京網站制作公司,要盡量避免這樣的事情發生,提升用戶體驗度。北京網站制作公司總結了九種方法可以讓訪問者更容易地瀏覽網站頁面。
一,規劃路線
創建一個索引頁,列出站點上的所有頁面。訪問者可以輕松訪問備用路線和查找頁面的方法。對于需要訪問的用戶,可以將主導航放置在側欄或頂部。把主頁想象成博物館的入口,在那里你有一張下一步要去哪里的地圖。訪客不僅可以更好地了解他們可以去哪里,還可以更好地了解他們需要去哪里。
2,添加搜索欄
如果網站很復雜,添加搜索欄是幫助讀者輕松瀏覽自定義網頁設計的另一種方法。假設一個頁面上有很多頁面或很多內容。添加一個網站搜索,允許人們搜索關鍵字和主題,以創造更好的體驗。
北京網站制作
3,一致性是關鍵
確保北京網站制作的導航鏈接保持一致。因此,如果人們從其他來源或搜索弓|擎訪問您的站點,他們就會知道自己在尋找什么。在適當的地方保持導航鏈接的可訪問性,否則,您會發現您的客戶關閉了。高質量、價格合理的北京網站制作公司將為您提供有關如何設置導航并使其用戶友好的正確建議。
4,使用常規文本
北京網站制作要確保使用文本而不是圖像作為導航鏈接。當開始包含下拉菜單或嵌套鏈接時,這一點非常重要。網站變得更容易訪問,因為搜索引擎可以閱讀它。而且,對于盲人用戶和使用屏蒂閱讀器的人來說,它也使文本到語音閱讀器更容易導航。
5,清晰的返回圖標
創建下拉菜單可能會非常冗長。因此,在每個下拉菜單的頂部都有一個可見的“主頁”鏈接。或者,可以在徽標中嵌入主頁鏈接。訪問者可以在查看下拉菜單之前返回到他們正在閱讀的頁面。即使主網站導航欄中有更多的導航鏈接,也要這樣做,因為人們經常從網頁中查找這些快捷方式。
6,胭像和視頻分解文本塊
當閱讀網頁正文時,大量的文本可能會成為一件煩瑣的事情。因此,正如我們在這里所做的那樣,用簡潔的句子和段落寫作,不要忘記使用圖片和文本,讓其他難以閱讀的人理解網站。
7,內鏈
在北京網站制作編寫內容時,不要忘記在頁面內容中包含相關主題的鏈接。這將創建一個直觀、有用的網站,訪問者可以在其中快速查找信息,無需離開您的網站。內容中的內部鏈接幫助讀者導航到相關內容,并幫助搜索弓|擎抓取您的網站和網站地圖,以了解網站的外觀。外部鏈接也起到了類似的作用:它們有助于建立對網站和其他網站的信任,幫助讀者獲得網站上無法獲得的信息。
8,可訪問且響應迅速
北京網站制作要確保網站對每個人都有盡可能高的響應性和可訪問性,可以適當地使用一些插件和工具。
9,測試
當然,并不是每個人都使用谷歌瀏覽器。因此,確保你的網站全面優化。同樣,如果你發現你的大多數用戶都來自平板電腦體驗,那么請確保你的網站在平板電腦使用的4:3縱橫比下看起來不錯。如果你希望在這個競爭激烈的市場中獲得競爭優勢。
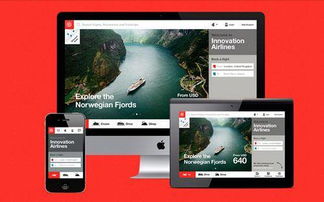
響應式網站設計是近幾年非常流行的一種網站設計方式,我們一直推崇的也是響應式網站設計,因為越來越多的用戶喜歡用手機瀏覽網站,那么你的網站不能自適應的話,可能會流失很多意向客戶,那在做響應式網站設計的時候會有哪些注意事項呢?
整體框架的設計上,內容不易過寬或者是文字敘述性過多,這樣的話在適應到移動端之后,很容易造成手機滿屏全部都是文字,這樣會引起用戶的視覺疲勞,體驗效果不佳。要切合自己企業的實際情況去撰寫網站設計需求。
響應式網站設計
圖片的響應,不管是pC端,還是移動端,對圖片的要求都是很高的,也是一直受到用戶的關注。圖片會根據用戶瀏覽設備的不同發生變化,有時候會出現顯示不全,有空白或者是圖片牧戶等情況。在設計的時候響應式圖片要給用戶滑動操作等手勢操作上給予用戶更多的權利。
不管是響應式還是一個普通的展示型,用戶體驗都是一個網站生存下去根本。響應式網站設計的用戶體驗更加重要,常見的錯誤是在pC端瀏覽正常,在移動端上卻會變得很奇怪,所以在響應式網站設計上,要反腐的瀏覽測試,當一切無誤后,再上線。
網站的導航欄,在響應式網站設計上一般都是盡量隱藏起來,用戶需要的時候點擊才會出現,這樣的設計能避免導航和內容發生沖突,也可以避免用戶分心。提高用戶體驗度。
關于響應式網站設計的注意事項,中聯建站公司就講這么多,希望能對大家有所幫助。如果大家對響應式網站設計想有更多的了解,可以聯系我們的在線客服。
 2021-12-09 17:36:56
2021-12-09 17:36:56
 1044
1044